Transforming digital service to enhance customer experience
Client —
Staples Canada
Service design —
Marketplace, co-working
Timeline —
Summer to Fall 2018
Role —
Experience Design Lead
Responsibilities —
Planning and roadmapping
DesignOps and leadership
Discovery and research
Experience design
Usability testing
Content strategy
The challenge
Staples Canada is transforming from an office supply retail chain into a collaborative workspace. This transformation goes beyond a store renovation—it includes digital tools that help customers create projects. Over time, these tools have become outdated, cumbersome, and limited to isolated transactions. Staples was looking to upgrade their project creation tools, not only to align with the larger transformation, but also to provide customers with a truly omni-channel experience.
Highlights
Architected the experience of the all-new Staples in-store project builder for customers and store associates across Canadian Staples stores
Led and defined the experience design and content strategy of the Staples co-working website for their new in-store co-working space
Helped support major strategic and service design shifts in the execution and delivery of Staples print and digital products across stores and production facilities across Canada
Conducting field research
My team and I conducted a series of user interviews to better understand the customer experience of Staples’ Copy and Print services.
We took a journey-based approach in structuring interviews; looking at end-to-end service across physical and digital touchpoints involving 3 major user groups.
We prepared about 20 questions for our 3 user groups (store associates, hub associates, and customers), with an additional set of tailored questions for each group.
We also had 2 user groups (store associates and customers) complete a task. The task evaluated the efficacy of a print job order.
Areas of investigation:
Service expectations
Experience and history
Quality of service
Process and utility
Intake method before and after: moving from the past into the future.
Many stores will still use or revert to a dense paper-based job and order intake form. Solution Builder was positioned to replace this form of entry.
Most new Associates are trained on this intake format, which can also be replaced by the online Web Print experience. The ideal process varies from store-to-store based on capabilities and access to tools.
What they said
We asked our participants to rate the overall experience provided by Staples Copy and Print services on a scale of 1 to 5, with 5 being excellent.
We also compiled a few things that could be done immediately to improve the overall Staples Copy and Print experience. These recommendations include enhancements to workflows and processes in-store, at the hub, and online.
Mapping it all out
Understanding the needs and goals of each user group were crucial in producing Journey Maps and the Service Blueprint, allowing the design process to anchor itself for success. This effort was driven my team’s Product Manager and became a great source of insight and backstory for design.
Additionally, learnings from this research were applied as design (UX and UI) recommendations to the Spartan solution that is currently being developed by Staples.
Service Blueprint…or seating chart for a cruise ship?
The Service blueprint provided a 360-degree view of everything and everyone involved in a typical print-and-copy transaction—a snapshot of the holistic experience. Only talking to customers is limiting and sometimes incongruent with where the business wants to go. Understanding the needs and wants of all key players involved truly allows us to deliver the most relevant and robust customer experience.
Part of the research intention was also to learn how to make life easier for in-store associates and print hub staff. If their day-to-day work lives are improved, they can and will feel empowered to deliver better service to customers. Everyone wins.
From research to design
Beyond understanding the complexities of the business and service, my team conducted a deep-dive on the functionality of existing applications used by Staples to build and accept print projects.
My goals were to rearchitect the project building experience in the most user-friendly, while also allowing for the simultaneous brand refresh to be applied to the updated experience.
How can customers build a project? How does Staples receive that information?
Edge cases and making concessions
In plotting the information architecture of the project builder experience, it was crucial to accommodate the variety of pathways that users may find themselves going down.
To ensure this, I drafted several iterations of the information architecture while also simultaneously generating a batch of wireframes to demonstrate the different stages and states of the experience.
In order to go-to-market quickly, many iterations of the experience design were required to show the trade-offs between the best-designed solution and the most-feasible solution—this would allow us to determine which would be prioritized for early development and implementation.
Many wireframes later…I began to use these artifacts to negotiate MVP features for short-term gains and long-term scalability.
Designing the UI for touch
Working closely with 2 visual designers, my team’s goal was to quickly establish a base component library that referenced a simultaneous in-house rebrand initiated by Staples Canada while also ensuring that we produced an interface that was as usable and accessible as possible, given the first release of the experience.
We attempted to consolidate patterns and styles for interactive and decorative elements in negotiation with the refreshed web styleguide provided to us at the time.
As designs would reach delivery sprints, we would emulate the experience on a large touchscreen tablet to ensure we were mindful of ergonomic usability—is it easy on the eyes and wrists?
A game of priorities: consistent design now or MVP release first.
Routine usability testing
Part of our promise in taking on this work was to establish regular usability testing with:
Store Associates
Customers
Print hub facility staff
I drafted a Usability Test Plan, complete with consent forms and a master schedule to outline our testing objectives and desired milestones.
Fortunately, Staples Canada was very receptive to the approach and supported my team by providing us access to their customer pool, as well as their stores and print facilities—where we would spend full days testing demos of the experience, in its different stages, with real users.
Usability testing is the killing field of cherished notions.
— David Orr, Instructional Designer and Consultant
Happy byproducts
Base component library
While my team was not directly tasked to produce or contribute to a Design System for Staples Canada—as it was light years from being a reality anyways—we consolidated common patterns and styles into InVision’s DSM as a reusable component library.
This was then transitioned over to Staples’ teams, who could eventually grow it into a Design System for future application and maintenance.
One-off design upgrades
As our partnership with Staples strengthened, our team secured more work that radiated from the same core business objective—make service better by improving the lives of all players involved in service delivery.
So, essentially, this meant that we were given an opportunity to propose our best design solutions for screens and forms that were only ever seen by staff working in print hub facilities or customers awaiting their pickup orders in select stores.
Because we had thoroughly understood the service chain of events, we were well-equipped to deliver design upgrades across the variety of touchpoints. And so we did—see second set of images below.
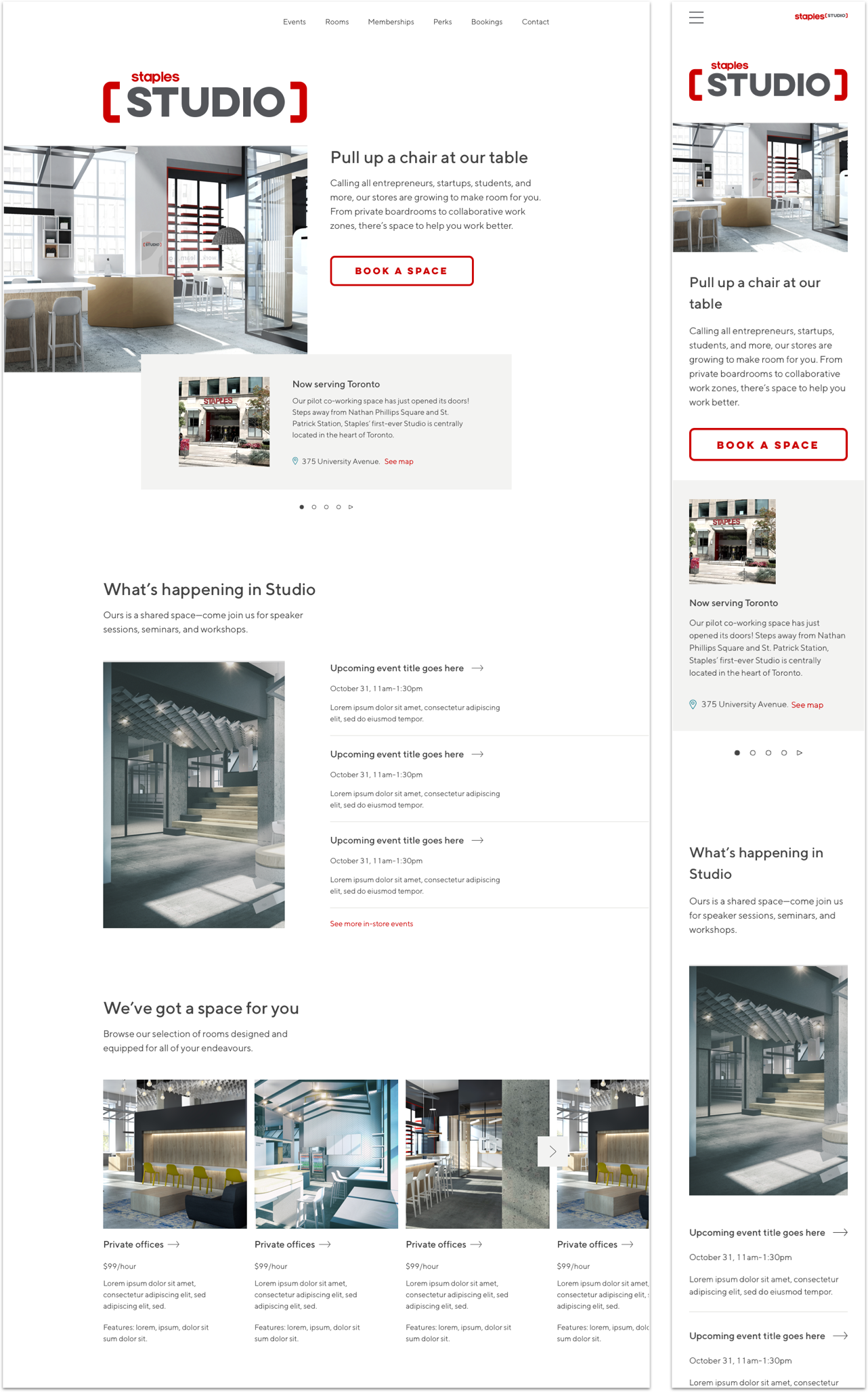
Introducing co-working at Staples
Designing for a brand new business venture
Staples Canada stores were about to launch their flagship co-working spaces across select stores across Ontario and Quebec. My team was asked to extend our research and design work to create a website that would promote and encourage engagement with the new, upcoming service offerings.
According to the business
Staples’ brand refresh lends itself to more tangibly demonstrate the ability for customers to “work. learn. grow.”
Accordingly, there was an opportunity to shift public perceptions about the Staples brand and how it does business. The roll-out of co-working spaces in Staples stores goes hand-in-hand with the launch of new in-store technology experiences.
Given the larger transformation currently underway, marketing efforts specific to co-working needed to be focused and positioned to compete with other competitor services.
According to customers
The target audience for Staples Copy and Print services has typically included small-to-medium business owners, startups founders, and students, all falling within the Curious Achiever persona.
However, with the launch of Staples’ new co-working space, there was an opportunity to anticipate the needs of these target groups by investigating similar experiences offered by direct and indirect competitors.
In order to be successful in our content and design execution, we aimed to compel the customer by addressing their needs.
Sometimes you can do a research deep-dive and define a strategic vision for just a landing page—and that’s exactly what I did.
The outcome
My team has reimagined the experience of building creative projects at Staples. We consolidated in-store and online tools to provide one integrated experience, codenamed SLATE, that lends itself to both consultative and independent project creation. SLATE has since launched in stores within the new Staples Studio co-working space.
Beyond the engagement
Preparing for what’s next
After launching the SLATE consultative experience, it was crucial for Staples HQ to capture regular feedback on the efficacy of in-store collaboration between customers and associates when creating projects.
This feedback will continue to be useful in tracking SLATE’s in-store success and gauging room for improvement.
Anticipating the eventual return to developing remaining features, I drafted a feedback survey to be distributed across Staples stores that were piloting the MVP so that store associates could provide their experience while on the frontlines.
If you’re going to design and deliver quickly, make space to test and collect feedback early and often.
Feedback structure
In the survey plan, I recommended for Staples to administer this survey 3 weeks after the launch of SLATE. This gives the store staff time to get acquainted with the experience and to potentially use it with at least a few customers.
Beyond that, I recommended a second round of surveys to be administered on store staff 3 months post-launch. This additional round will more effectively allow us to understand patterns that have emerged over a longer period of time.
First wave of survey: 3 weeks post-launch
Second wave of survey: 3 months post-launch (open to new and existing employees that completed the initial survey)
Questions
Having acquired a deeper understanding of the Staples print project service through months of ongoing research, I compiled a series of multiple choice and open-ended questions to be asked to participating store associates to better understand their experience with SLATE.
These questions span 4 categories:
Employment
Training
Utility
Consultation
Sometimes you give people the tools to succeed and trust that they will use them—in appreciation of the value that you’ve already demonstrated.